Canva教學
繼「如何製作精美IG限時動態,不藏私5步驟 Step by Step 分享」、「如果我2023才開始經營IG,我會這樣從0開始做」後,這篇想專門介紹Canva的操作,和分享一些我所知道的平面設計概念,給有興趣的朋友。
之所以想寫這篇,主要是近期開始接社群顧問案子後,留意到一些人可能會需要這方面的協助。由於我不是平面設計本科,大部分是自學而來,如果有哪裡需要改進,歡迎和我說!我覺得,這篇會比較適合平面設計新手,或看過我的限時動態,喜歡我的作品,想知道我背後思路的人。(到我的IG看精選限動)
以下文章分成四部分:
- Canva教學|前言
- Canva教學|操作介面介紹
- 平面設計|基本觀念、心法與資源
- Canva教學|技巧補充
Canva教學 前言
在〈如何製作精美IG限時動態,不藏私5步驟 Step by Step 分享〉裡提到,我製作IG限動分為五個步驟:
一、構思與分析
二、整理素材與修圖剪輯
三、排版設計
四、文字撰寫
五、檢查與發佈
以往我習慣使用一款名為Unfold的App,來做視覺排版(步驟三),再根據視覺留下的空間,打上文字(步驟四)。但因為Canva排版非常彈性,如果純使用Canva來製作限時動態,我的步驟三和四會對調,也就是:
一、構思與分析
二、整理素材與修圖剪輯
三、文字撰寫
四、排版設計
五、檢查與發佈
本篇針對的是「四、排版設計」這步驟。也就是當照片、圖片、文字等素材都有之後,我會留意哪些設計細節。
此外,雖然我是用限時動態為例子,但這次的分享,也很適合應用在類似簡報的多圖貼文上。
Canva教學 操作介面介紹
接下來,介紹我固定會用的功能。如果是已經熟悉Canva操作的朋友,可以直接跳到下一段「平面設計 基本觀念」。

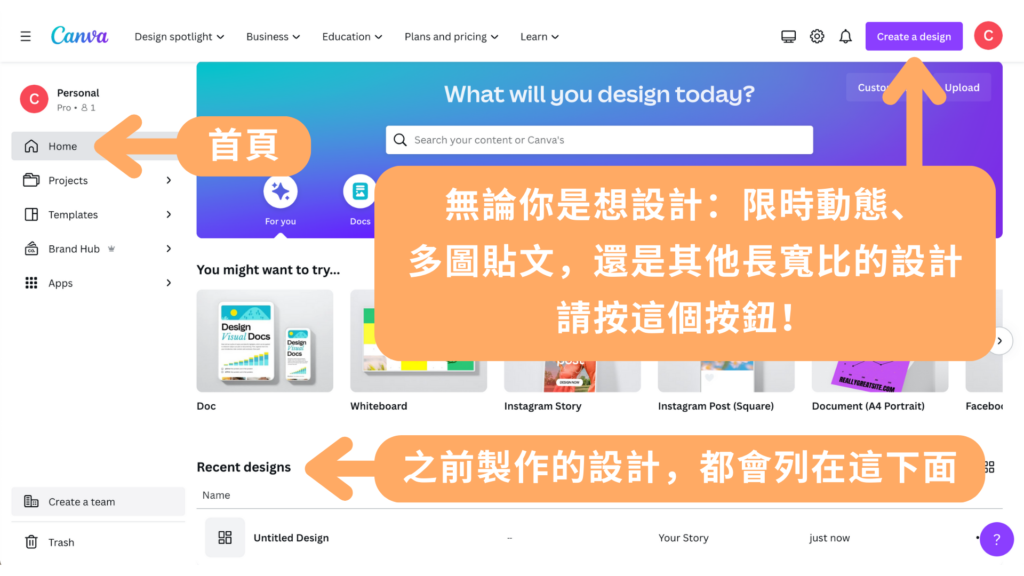
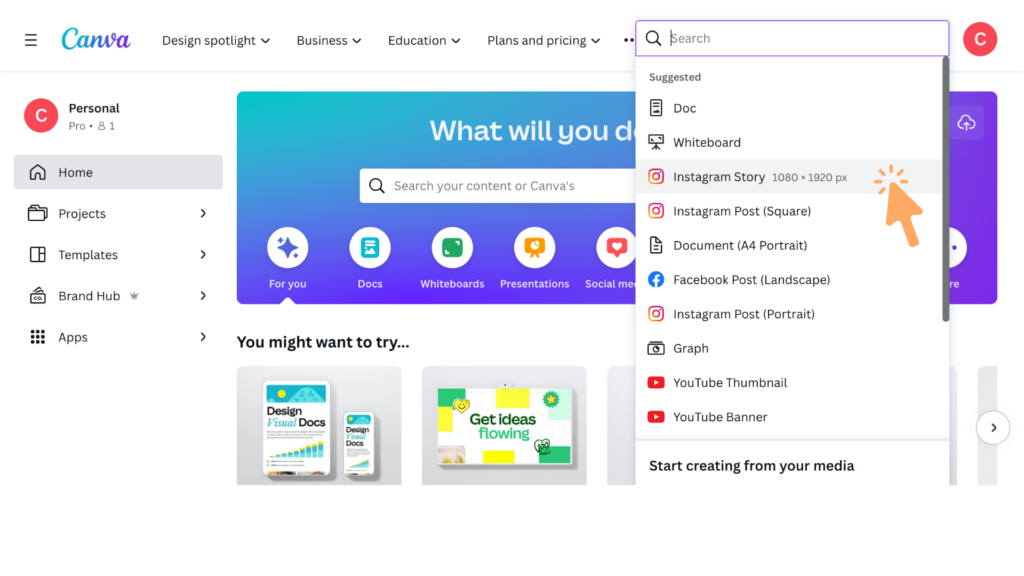
點擊右上角的按鈕後,會跳出一列選單,常見的IG、YouTube相關設計尺寸都有。找不到的話,可以直接打字搜尋。這篇以「Instagram Story 限時動態」為例。

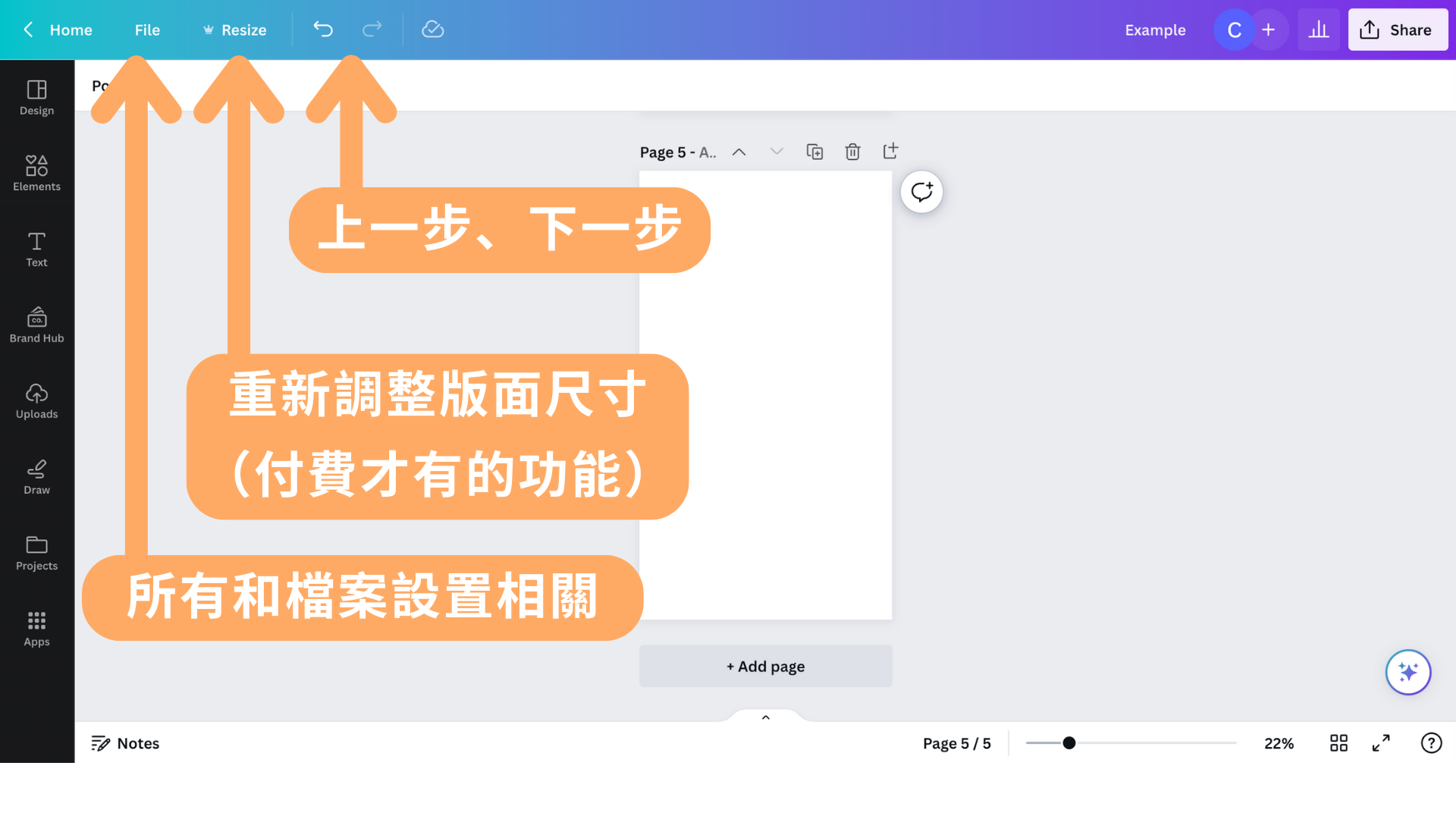
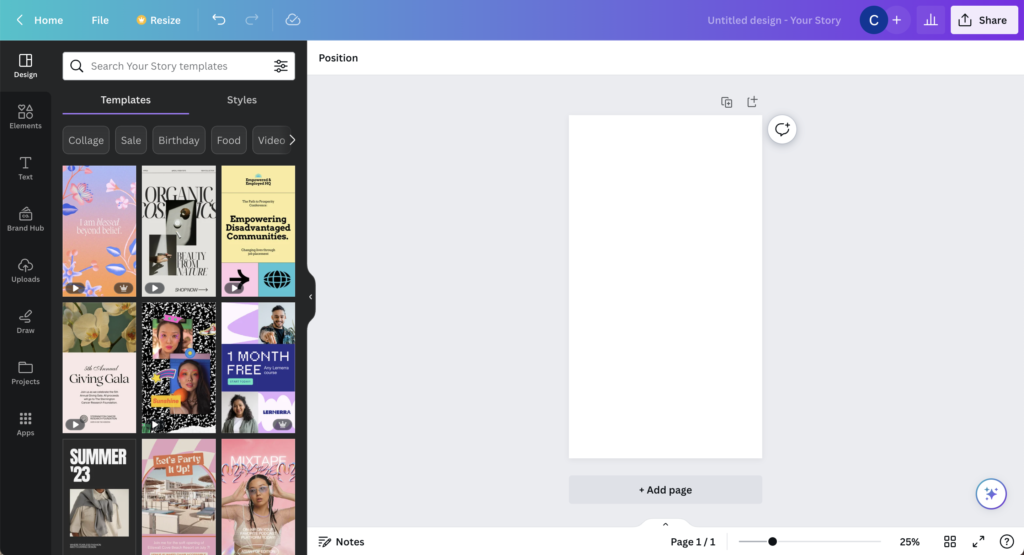
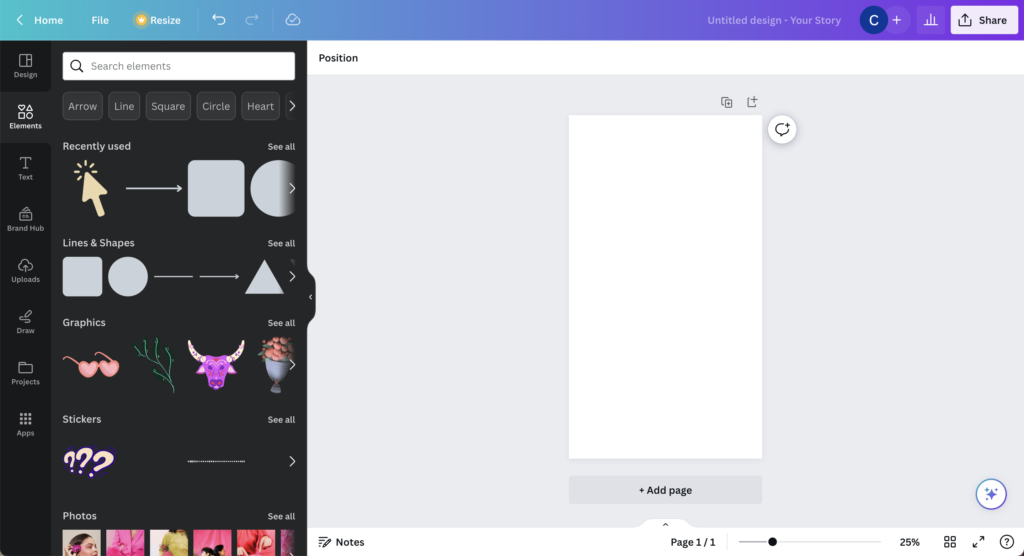
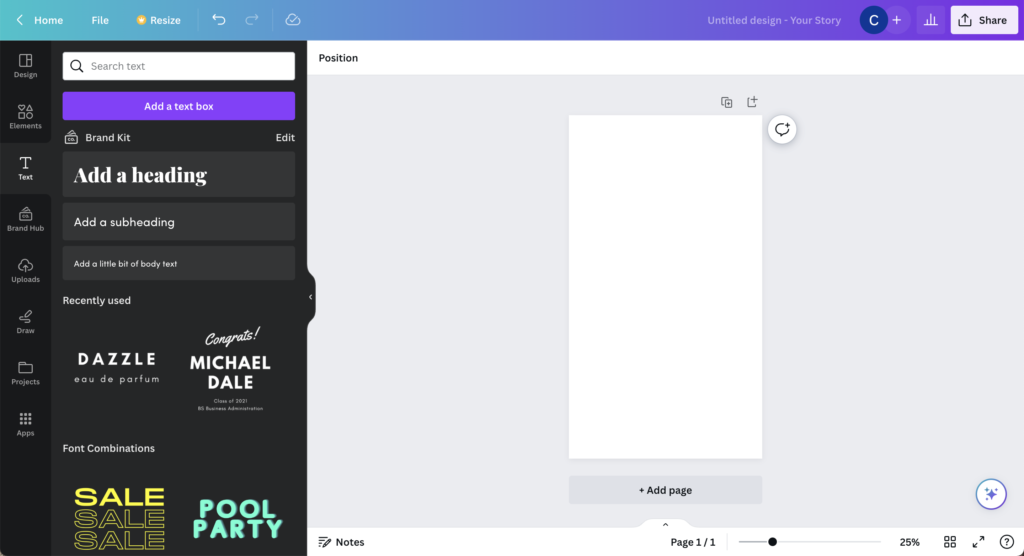
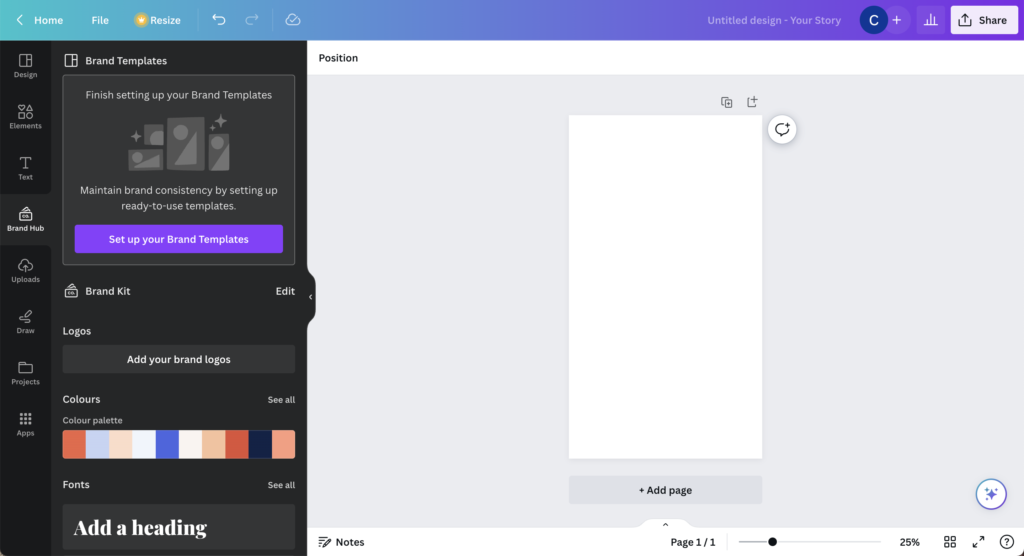
進入編輯主頁面後,左邊黑底這排是和設計相關的按鈕,我由上到下介紹:
- Design – 各式各樣已經幫你設計好的模板,可以選任一,直接套用。對平面設計不擅長的朋友,可以先從套模板、修改模板開始。

- Elements – 集結各式現成素材。像是形狀、箭頭、插圖、動畫貼紙、照片、影片、音樂、表格、照片框等。

- Text – 和文字相關的,都在這裡。

- Brand Hub – 如果你有專門為特定品牌製作內容。這個區塊可以上傳Logo、設定品牌色和字型等,之後設計會更快速簡便。(此為付費才有的功能)

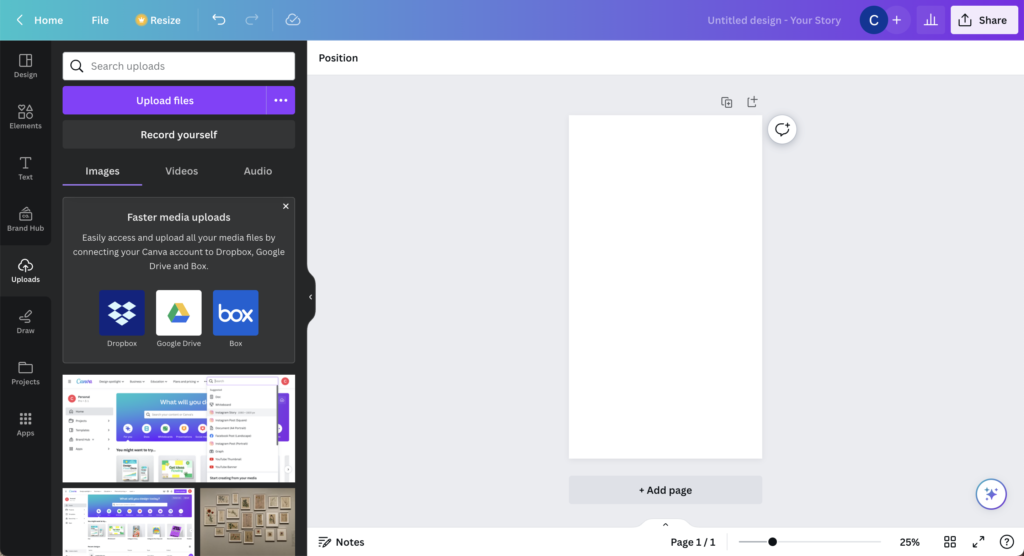
- Uploads – 所有你上傳的圖片、影片、音檔,都會在這裡。如果設計時不小心誤刪,可以在這區找到。

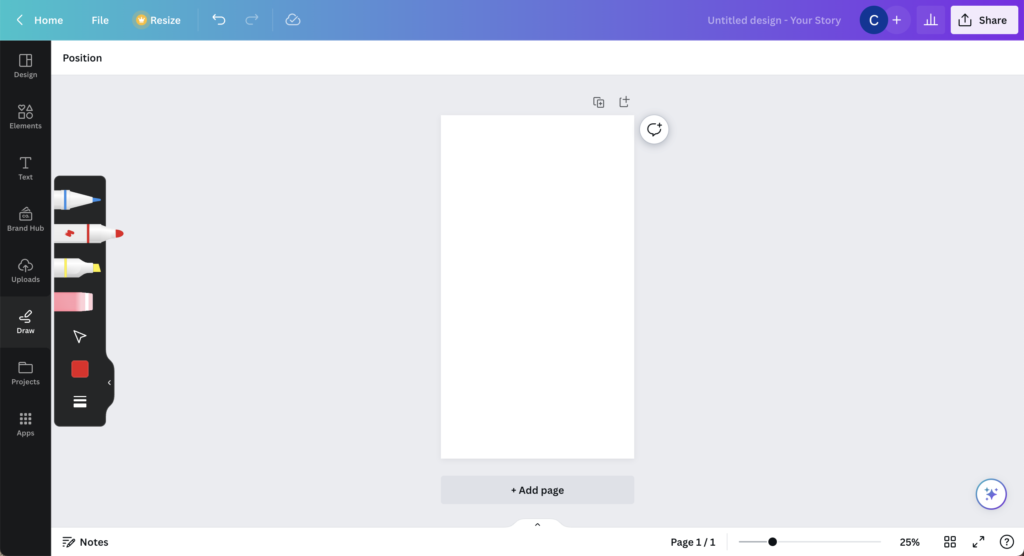
- 其他 – 最後三個按鈕分別是:Draw(畫畫)、Projects(設計項目)、Apps(應用軟體)。這三塊我比較少用,有興趣可以自行摸索看看。

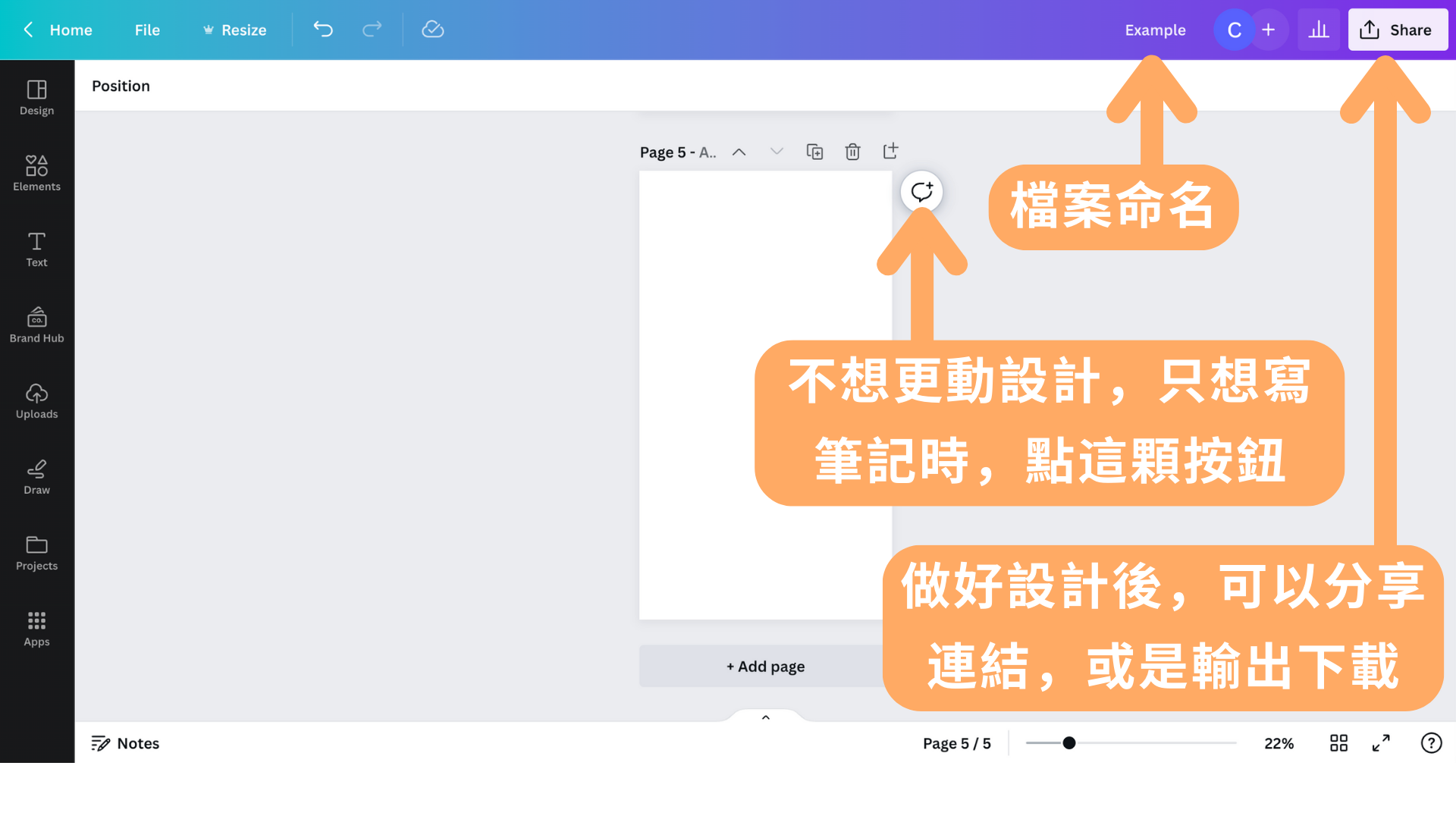
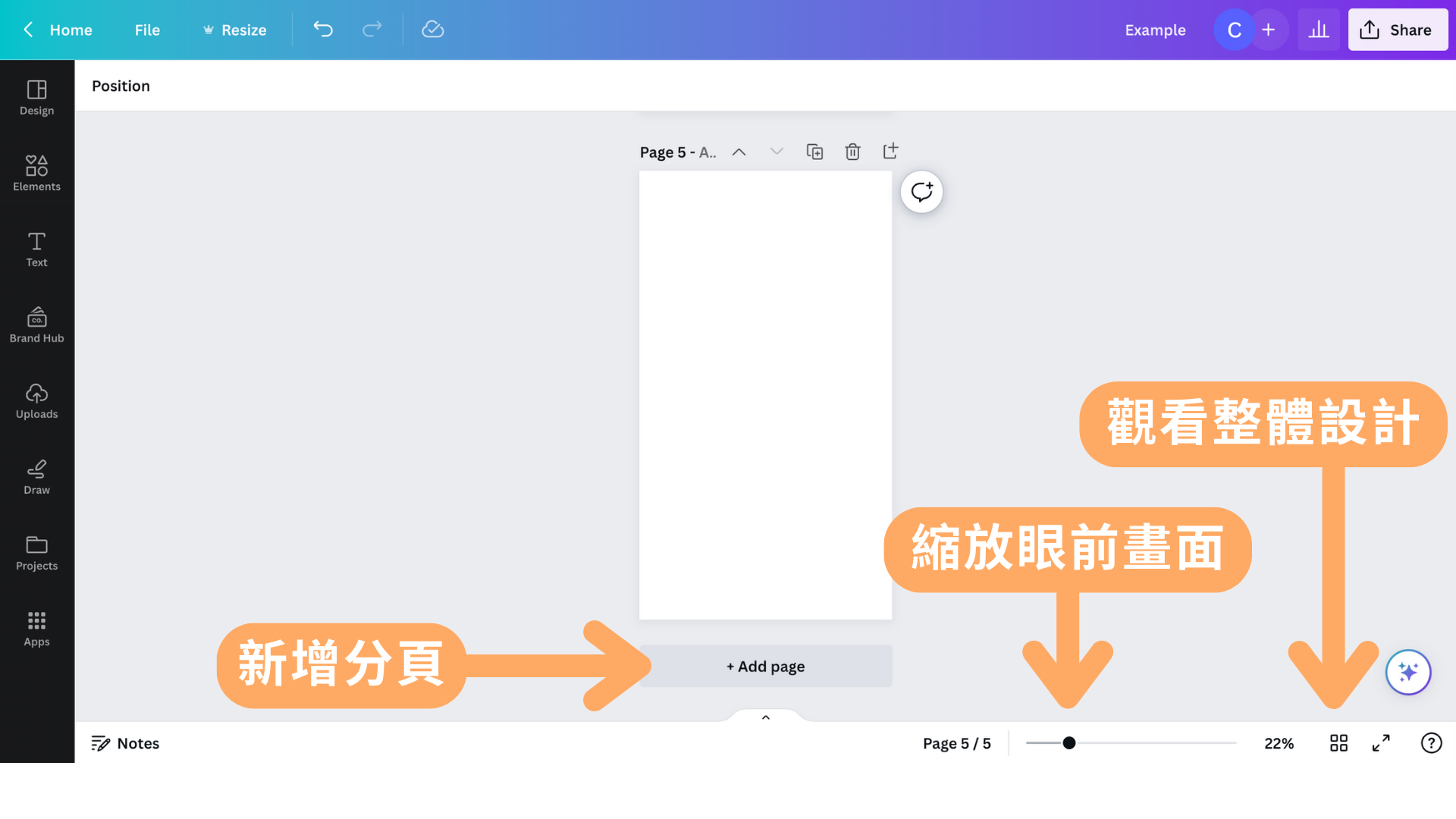
再來介紹上排和下排,和設計沒有直接關聯的功能。
平面設計 基本觀念、心法與資源
知道Canva怎麼用後,先跳出Canva,來認識一些基本的平面設計觀念。同時附上我的一點經驗和資源分享。
你的核心訊息是什麼?
無論是文案,還是海報設計。第一個需要釐清的,是你想溝通的核心訊息。
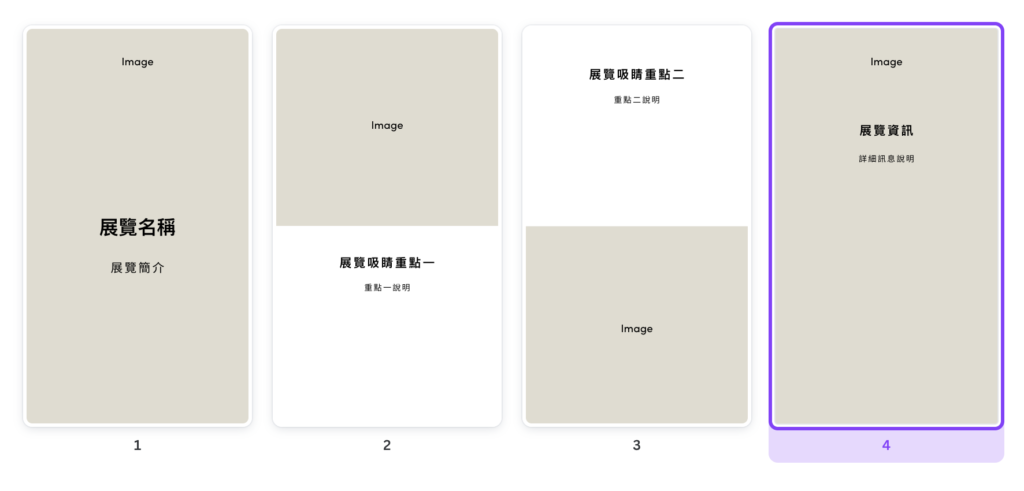
舉例來說,你想透過限時動態,分享一場展覽。那整個敘事的架構大概包含——展覽名稱、展覽簡介、展覽吸睛重點、展覽資訊。如果只有兩個吸睛重點,我大概會這樣安排次序(米灰底色的部分是圖片):
- 第一頁:放「展覽名稱」和「展覽簡介」
- 第二頁:「展覽吸睛重點一」及「說明」
- 第三頁:「展覽吸睛重點二」及「說明」
- 第四頁:以「展覽資訊」及「說明」收尾

以此架構為中心,延伸而出的視覺和文字,都需要緊密依附架構。
在製作這類內容的時候,資訊的平衡拿捏很重要。就像劃重點一樣,如果整本書都劃重點,結果有劃等於沒劃。因此忍住想塞各種資訊的衝動,只說必要的內容。版面上的資訊去蕪存菁,不只體貼讀者,也讓人更願意將你的內容,從頭到尾看完。
那如何判斷哪些資訊該寫,哪些資訊可以省略?
我的判斷方法是——這件事對於讀者來說,是否有益。分享他們會在乎,會想知道的事,是另一個讓人忍不住讀下去的秘密。
排版以讀者為中心,提升易讀性
除了上一段提到的,傳達訊息的剪裁,需要站在讀者的角度想。當你已經去除雜質,留下最精華的訊息,想要和受眾分享。那要怎麼安排架構?答案也是從讀者的角度出發。
兩個我會注意的點:視覺層級、視線移動方式。
視覺層級,簡單來說就是如何安排內容的主次,讓讀者可以更容易理解資訊。以下直接用圖片說明。兩張圖片挾帶一樣的文字資訊,但設計上卻有點不同。你覺得左邊還是右邊的圖,比較容易理解?


我相信多數人,都會選擇右邊這張。那左邊這張出了什麼問題:
01. 資訊次序有誤,沒考慮人的視線移動習慣
由於人的閱讀視線,大多是從左到右,由上至下移動(類似F或Z字型)。
因此文字排序應該是:Gym Fitness(主標:健身房名字)、Find our fitness club(次標:海報訊息主題)、Choose…fit(內文:海報訊息說明)、Join Now(呼籲按鈕)。
左邊海報,把Join Now(加入按鈕)擺在第一位,讓人摸不著頭緒是要加入什麼。雖然讀者往下讀就可以知道了,但卻增加了閱讀的不便。
02. 文字大小設置有誤,導致重點不明
根據上段,這張海報的架構為:主標、次標、內文、呼籲按鈕。由於文字越大,在視覺上,我們越容易將之認定為重點。所以文字大小上應該,主標>次標>內文。
而海報的最終的目的,是讓觀者按下那顆加入鈕。因此按鈕的設計可以稍微突出點(加上底色方框),但又不會喧賓奪主,搶走主標和次標的風頭。
03. 顏色沒有考量到可視性
左邊海報的內文「Choose…fit」這段。選擇灰色,搭配上深黑的底色,導致文字非常難閱讀。
這種問題,在任何顏色組合中都可能發生。因此選色的時候,需要特別留心。仔細檢查,看眼前設置的文字顏色和底色,是否會造成閱讀體驗上的困擾。

理解字型、顏色帶來的感受
就像「你好」和「您好」帶來的語感差別。視覺設計作為一種抽象語言,也有其細緻之處。理解例如顏色或字型,帶來的感受差異,是做出好設計的必備技能。
01. 字體
以英文字型來說,大致可分三類「襯線體」、「無襯線體」和「其他字體」。其他字體包含手寫體、歌德字體等,由於比較不常用。我會推薦先熟悉「襯線體」及「無襯線體」開始。
襯線體(Serif)來自古羅馬時期的碑文文字,當你想讓設計傳達出歷史悠久、典雅高貴的感覺時,襯線體會是不錯的選擇。
相較之下,無襯線體(Sans Serif)相對襯線體更現代、有親和力。因此在做比較現代新穎的設計時,我會選擇無襯線體。
由於字體是一門大學問,單這一篇無法完整傳達,我找了一篇延伸閱讀,給想深入了解英文字體的朋友。

02. 顏色
如果你是配色苦手,會建議從認識色彩理論開始。YouTube上一支名為「平面設計入門:顏色」的影片(我置於下方),很值得參考。雖然是英文發音,但有繁中字幕可以選擇。
影片內容涵蓋:「色彩理論」、「色調、飽和度、明度」、「配色公式」、「常見色彩運用誤區」、「尋找配色靈感」。因為內容已經非常全面,在這邊我就不多加贅述。看完這支,相信對配色會更有信心。
03. 空間平衡與對齊
當你清楚「核心訊息」,有「易讀性高的架構概念」,並且選好「合適的字型與顏色」。最後就是在Canva上,把手上的材料,進行最終的定稿排版。
有時我還會運用箭頭、線條、形狀,或一些插圖,來輔助設計。但無論你選擇什麼素材,記得都要回歸「傳達核心訊息」這件事。每一個放在版面上的素材,只有能協助傳達訊息的,才有留在版面上的必要。
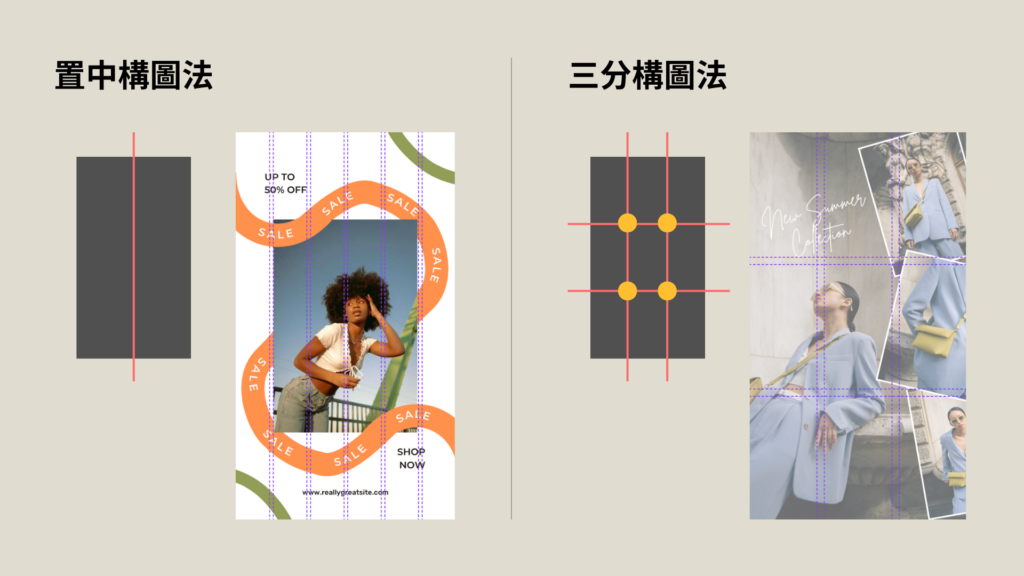
構圖方面,留意素材是否對齊外,我最常用的構圖技巧有「置中構圖法」和「三分構圖法」。
置中構圖法:想像版面中心點為圓心,讓設計上下左右對稱。
以下圖為例,選擇拍攝主體置中的照片,將照片置於版面中心。周圍的裝飾,都和另一端對稱。例如一點鐘方向及七點鐘方向的綠色,橘色部分也同理。
三分構圖法:將版面用四條線切成九宮格。四條線交匯出的四個點(黃點處),將是視覺重點所在(四個黃點擇一)。
請看下圖右邊。版面重心在模特兒身上,而模特兒所在的點,剛好落在左下黃圈這點。右半邊的三張小照片,僅是為了平衡整體畫面輕重,而安排的設計。

無論你選擇「置中構圖法」或「三分構圖法」,都需要留意整體版面上與下、左與右的輕重感。唯有平衡的設計,才能帶來舒心的視覺成果。
關於視覺重量的更多介紹,可以參考這篇。文字內容為簡體,但附上不少配圖。覺得看完會對視覺輕重這件事,有更清晰的理解。
Canva教學 技巧補充
最後這部分又回到Canva。主要是想分享幾個,能結合上面概念的功能tips。
字型搜尋
在了解襯線體和無襯線體的差別後,如果只知道想選「襯線體」,但不知道要選哪個特定字體,該怎麼辦?
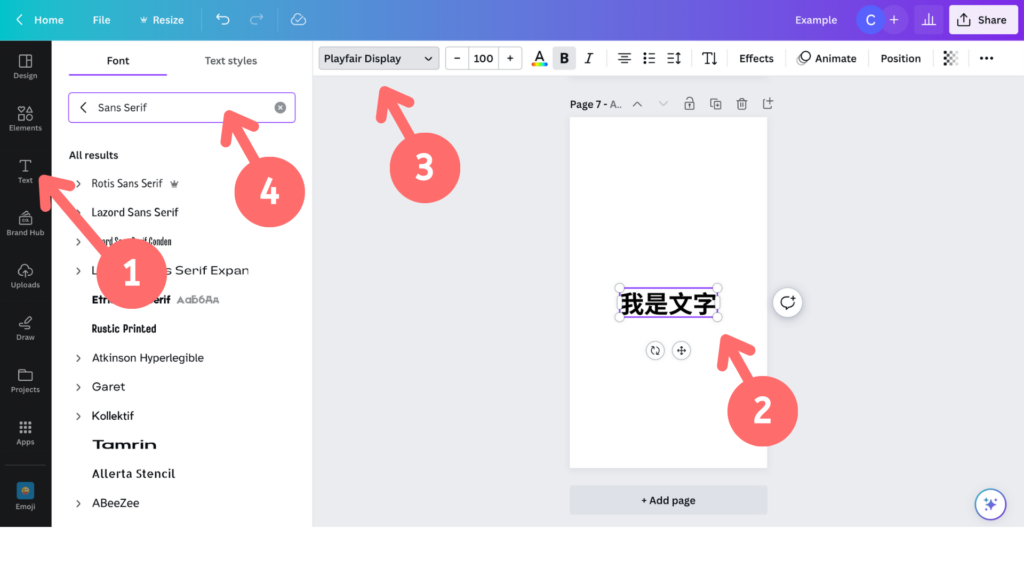
幸好,Canva上有搜尋功能(以下文字步驟,請搭配圖片一起看)
01. 首先選擇左側邊欄的T
02. 打上文字後,選取欲調整字體的文字塊
03. 點擊字體名稱選單
04. 在搜尋欄上可以打「Sans Serif」或「Serif」,就能更快找到喜歡風格的字體啦!

抓取顏色,製作色票
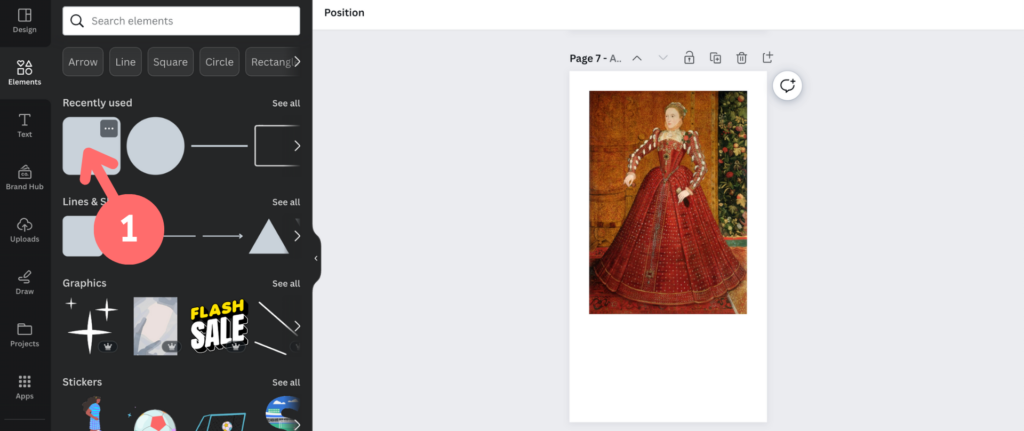
如果缺乏配色靈感,不妨從過去名畫下手。把畫作拉進來後:
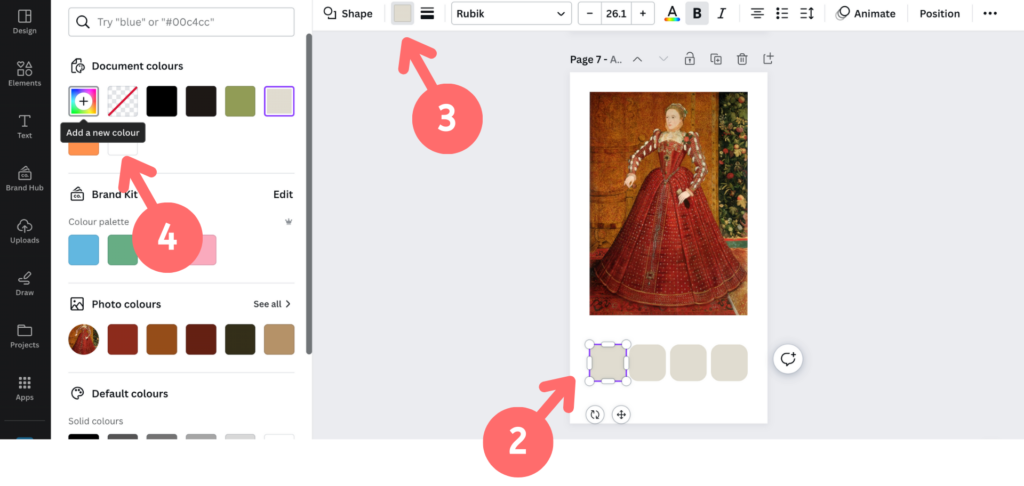
01. 選擇Elements中的任一形狀(圓形方形三角形都可以,只要可以改顏色的,就ok)
02. 想要抓取多少顏色,就複製多少個形狀,點擊其中一塊
03. 點擊顏色方框
04. 點擊彩虹底色有加號的方框
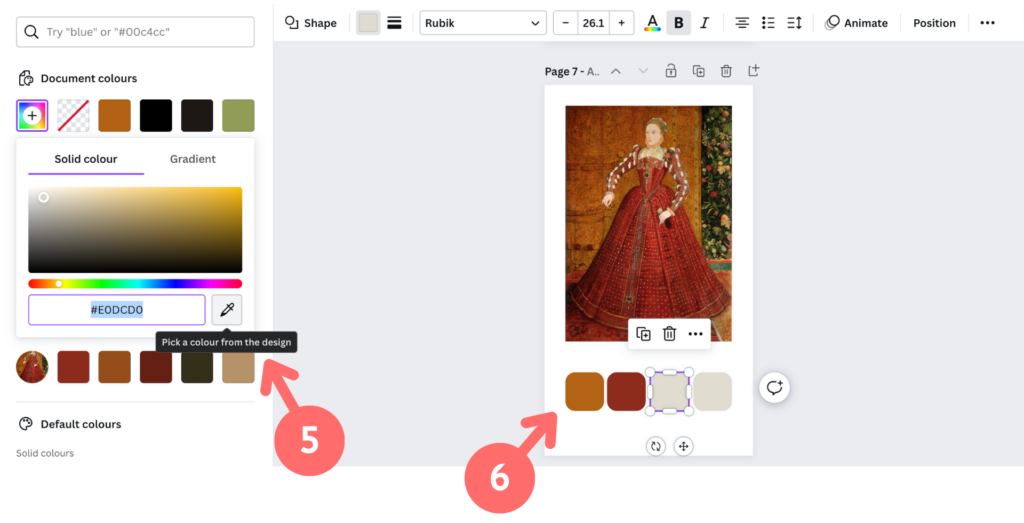
05. 點擊滴管
06. 點畫作中的任一處,那個顏色就會出現在 步驟02 選取的那塊形狀上
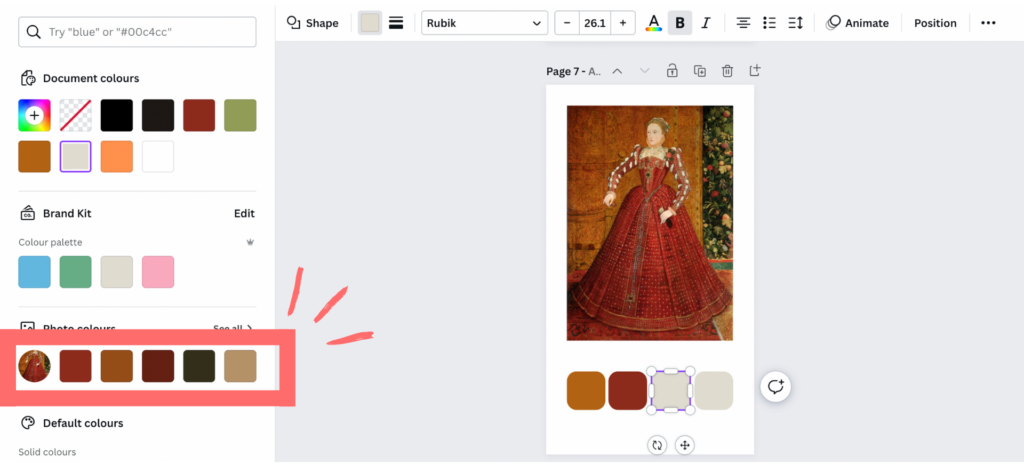
補充:任何拉進來的照片、畫作,Canva也會自動產生參考色票唷!
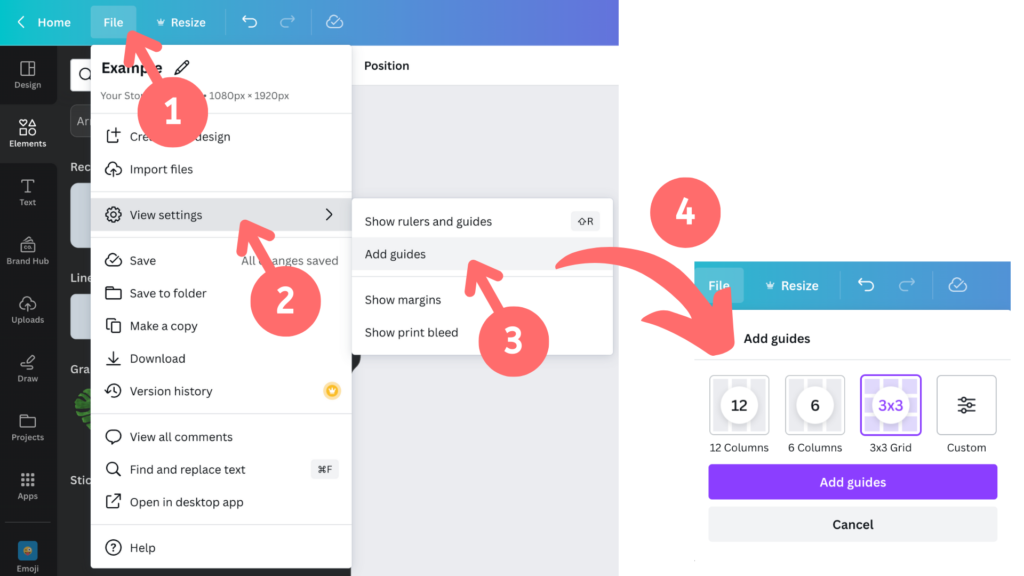
構圖輔助線
記得上面分享構圖法時,範例中出現的紫色輔助線嗎?那是Canva內建的功能,那要如何開啟?
01. 點左上角的File
02. 選有齒輪符號的View settings
03. 點擊Add guides
04. 畫面就會跳出輔助線的選項囉!

以上就是本次的介紹,希望看完對你有幫助。另外不曉得你有沒有發現,本篇文章的圖片,均是用Canva製作的呢!如果有任何想法回饋,都歡迎在IG和我交流互動,那就下次再見囉!(揮手)
延伸閱讀:讀UCA插畫所那年 – Ep7 給圖書館迷的創作提案